Vous voulez insérer un lien dans votre site WordPress? Il y a plusieurs manières pour ajouter des liens Hypertexte dans son site , d’une page à une autre, d’une section à une autre, à partir d’un menu, etc . Il y a également plusieurs outils pour le faire, avec l’editeur WordPress, avec Elementor ou avec n’importe quel autre page builder.
Dans cet article, nous allons voir comment lier un boutton vers une autre page ou bien une page à une autre en utilisant Elementor.
Un lien vers une autre page dans son site
Dans cette section, nous verrons comment lier une page ou un bouton vers une autre page avec Elementor:
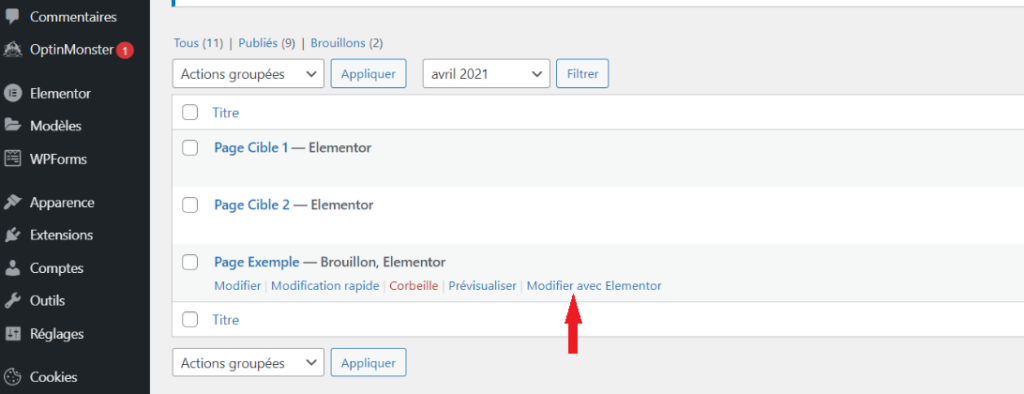
1. En accédant à la liste des pages de son site, cliquez sur le bouton « Modifier avec elementor » qui se trouve sous la page dans laquelle vous voulez insérer le lien, pour la modifier en utilisant Elementor.

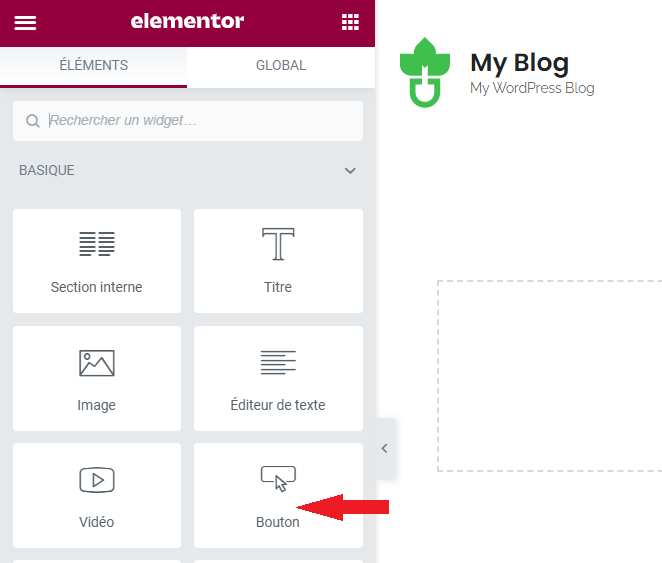
2. A partir du panneau Elementor qui se trouve dans la partie gauche de votre écran, glissez et déposer le widget ’bouton’ sur votre page.

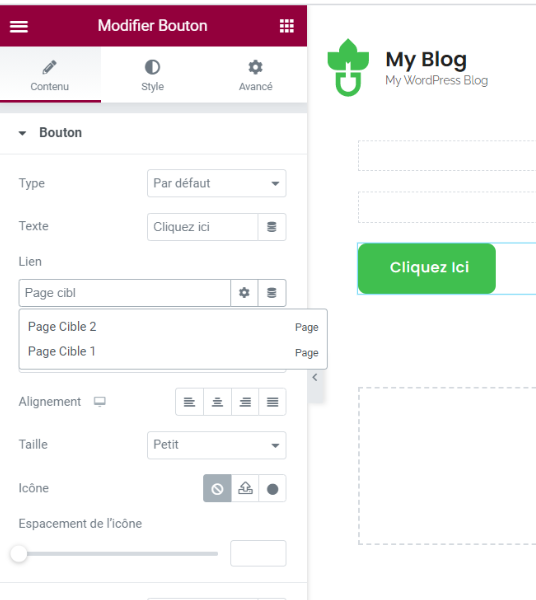
3. Les paramètre du widget que vous avez inséré vont apparaître à gauche, le champs ‘lien’ vous permet de séléctionner la page vers laquelle vous voulez envoyer le lien.
4. Les paramètre du widget que vous avez inséré vont apparaître à gauche, le champs ‘lien’ vous permet de séléctionner la page vers laquelle vous voulez envoyer le lien.

5. Sélectionnez la page souhaitée, le boutton sera alors lié à cette page.
6. Sauvegarder les modifications.
Maintenant si vous cliquer sur le boutton que vous venez d’insérer, vous serez dirigé vers la page cible.
Et si on veut lier les deux pages via une icône, une image ou un titre?
Le boutton n’est pas le seul widget qu’on peut utiliser pour lier deux pages. En effet, on peut insérer des liens via des images, icônes, titres et bien d’autres widgets en procédant de la même manière qu’avec un boutton, il suffit seulement de saisir le nom de la page cible dans le champs « lien » du widget dans lequel on veut insérer le lien et le tour et joué.
Un lien vers une autre section dans la même page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
